고정 헤더 영역
상세 컨텐츠
본문
@ 한글 깨짐 현상 수정, 복구하는 법
- 동적 방법

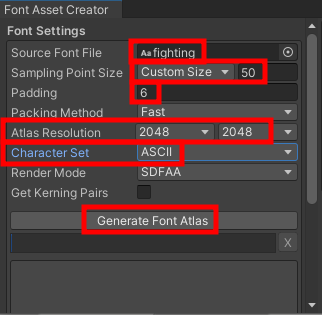
소스 폰트 파일에 인터넷에서 구한 한글 폰트를 집어 넣고, 그밑에 샘플링 포인트 사이즈는 커스텀으로 해도 되고 랜덤으로 해도 됨.
패딩도 안건드려도 되고, 아틀라스 레졸루션은 2048,2048 아니면 4096,4096으로 설정.
그뒤에 캐릭터 셋은 ASCII로 설정 한 뒤에 제너레이트 폰트 아틀라스 눌러서 생성한뒤에 저장하면 끝.

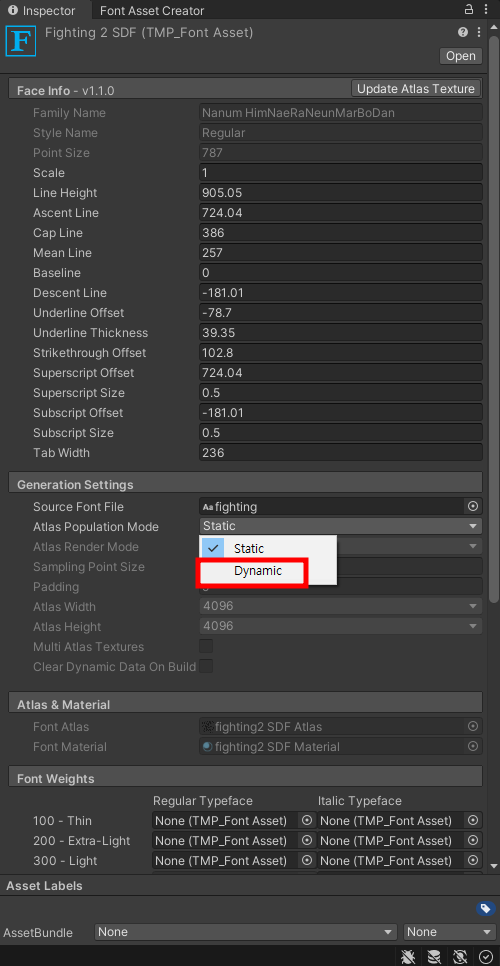
- 반드시 만들어진 폰트를 클릭해서 인스펙터 창에서 Atlas Population Mode를 Dynamic으로 설정해야 한글이 보임.

- 정적 방법
1. 원하는 한글 폰트를 다운로드 후 유니티로 옮긴다.

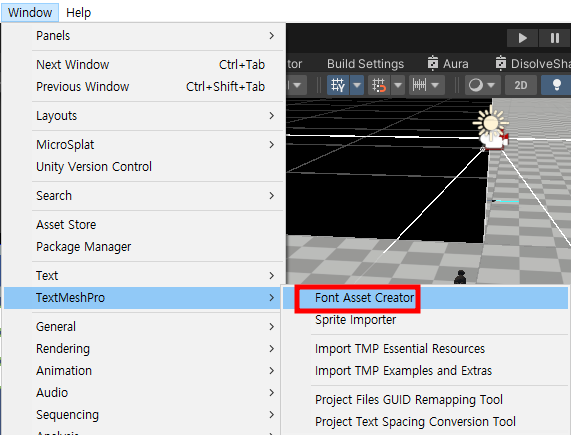
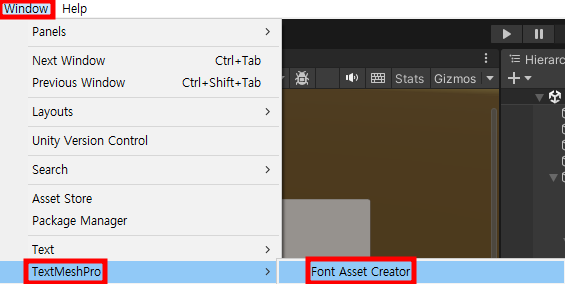
2. Window -> TextMeshPro -> Font Asset Creator 클릭 후 아래와 같이 수정해준다.

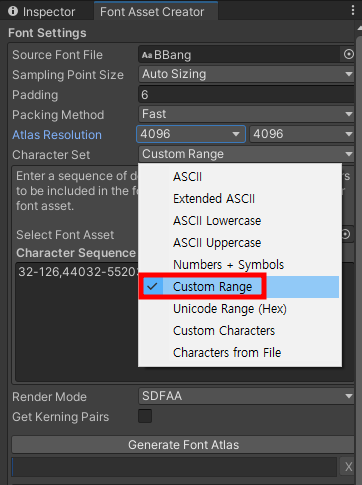
3. 한글폰트 파일을 집어넣고, Atlas Resolution을 4096으로 바꾼뒤 Character Set을 Custom Range로 선택후 Character Sequence 안에다가 32-126,44032-55203,12593-12643,8200-9900 을 넣고서 Render Mode는 SDFAA로 선택 후 Generate Font Atlas를 눌러준다.

1) 영어 범위 32-126
2) 한글 범위 44032-55203
3) 한글자모 12593-12643
4) 특수문자 8200-9900
4. 다 됐으면 Save 눌러서 저장해준뒤에 TextMeshPro 오브젝트에 폰트를 적용시키면 끝!

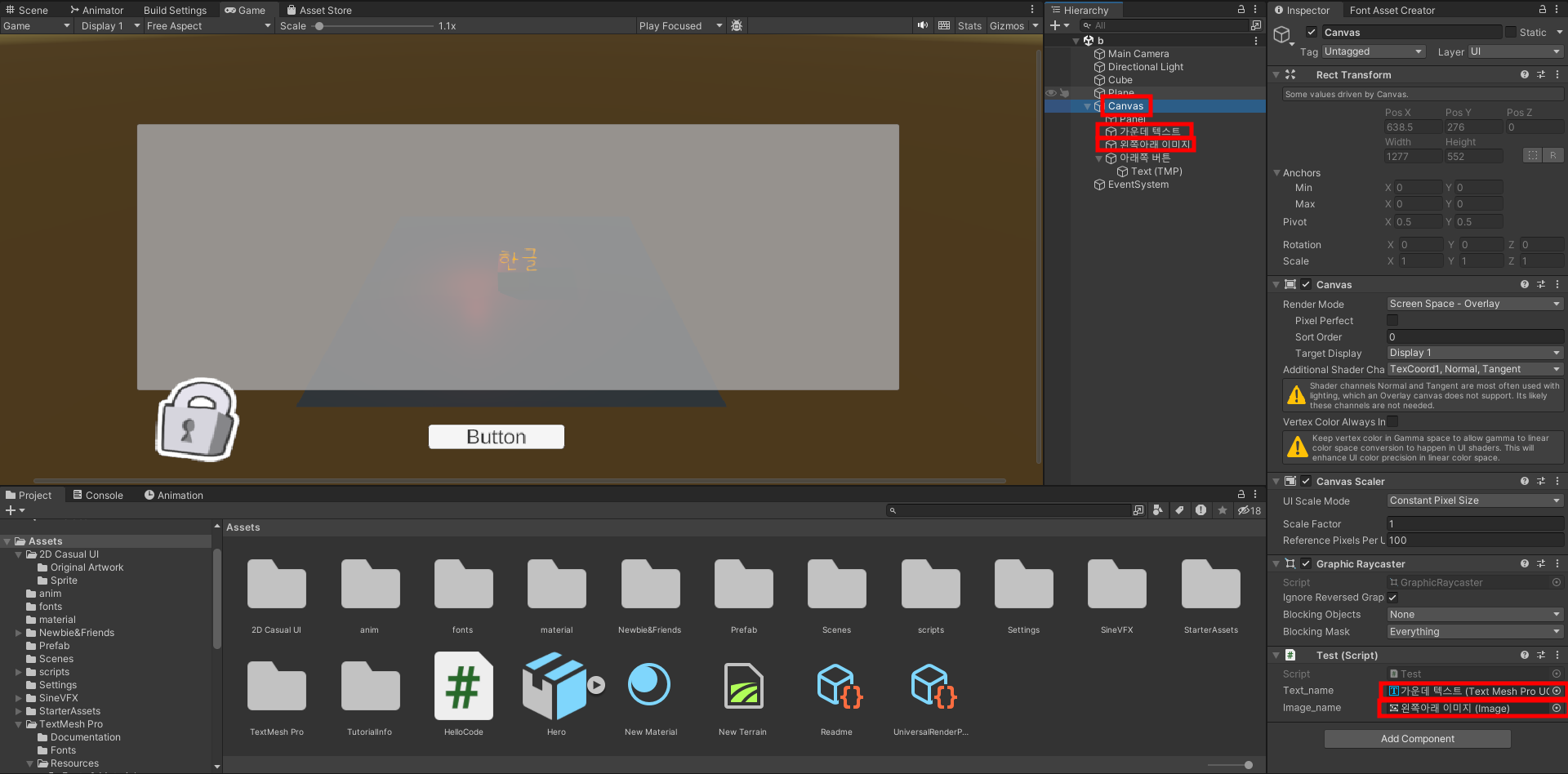
1. Render Mode (렌더 모드)
캔버스의 렌더링 방식을 설정하는 속성입니다. 세 가지 옵션이 있습니다:
- Screen Space - Overlay: UI 요소들이 화면의 가장 위에 그려집니다. 해상도에 관계없이 항상 화면에 고정된 위치에 표시됩니다.
- Screen Space - Camera: UI 요소들이 특정 카메라에 종속되어 그려집니다. UI는 카메라의 뷰포트에 맞춰 조절됩니다.
- World Space: UI 요소들이 3D 월드 공간에 배치됩니다. 일반적인 3D 오브젝트처럼 동작하며, 위치, 회전, 크기 등을 자유롭게 조절할 수 있습니다.
- Pixel Perfect (픽셀 퍼펙트)
이 속성은 UI 요소들이 픽셀 단위로 정확하게 그려지도록 보장합니다. 활성화하면 UI 요소들이 뭉개지거나 흐릿해지는 것을 방지할 수 있습니다.
- Sorting Layer (정렬 레이어)
캔버스가 다른 캔버스나 스프라이트와의 렌더링 순서를 결정하는 데 사용됩니다. Sorting Layer를 이용해 어떤 UI가 다른 UI 위에 표시될지 설정할 수 있습니다.
숫자가 클수록(ex.10) 앞에서 보이고 작을수록(ex.3) 뒤에 있어서 가려짐
2. Canvas Scaler (캔버스 스케일러)
캔버스의 크기를 조절하는 컴포넌트로, 다양한 해상도에서 UI가 일관되게 표시되도록 도와줍니다. 주요 속성은 다음과 같습니다:
- UI Scale Mode: 캔버스의 크기 조절 방식을 설정합니다.
- Constant Pixel Size: UI 요소의 크기가 픽셀 단위로 고정됩니다.
- Scale With Screen Size: 화면 크기에 따라 UI 요소의 크기가 조절됩니다.
- Constant Physical Size: 물리적인 크기를 기준으로 UI 요소가 조절됩니다.
- Reference Resolution: Scale With Screen Size 모드에서 사용되는 속성으로, 기준 해상도를 설정합니다.
@ 버튼 눌러서 텍스트 변경과 이미지 절반으로 자르기
using System.Collections;
using System.Collections.Generic;
using TMPro;
using UnityEngine;
using UnityEngine.UI;
public class Test : MonoBehaviour
{
[SerializeField] private TextMeshProUGUI text_name;
[SerializeField] private Image image_name;
public void Change()
{
text_name.text = "변경";
image_name.fillAmount = 0.5f;
}
}
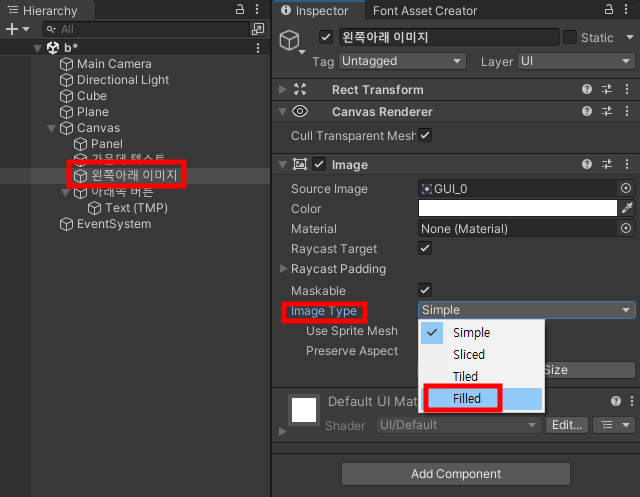
1. 캔버스에 스크립트를 넣고 텍스트메쉬프로와 절반으로 줄일 이미지를 드래그해서 넣는다. 그리고 이미지의 인스펙터 창에서 이미지 타입을 Filled로 변경한다.


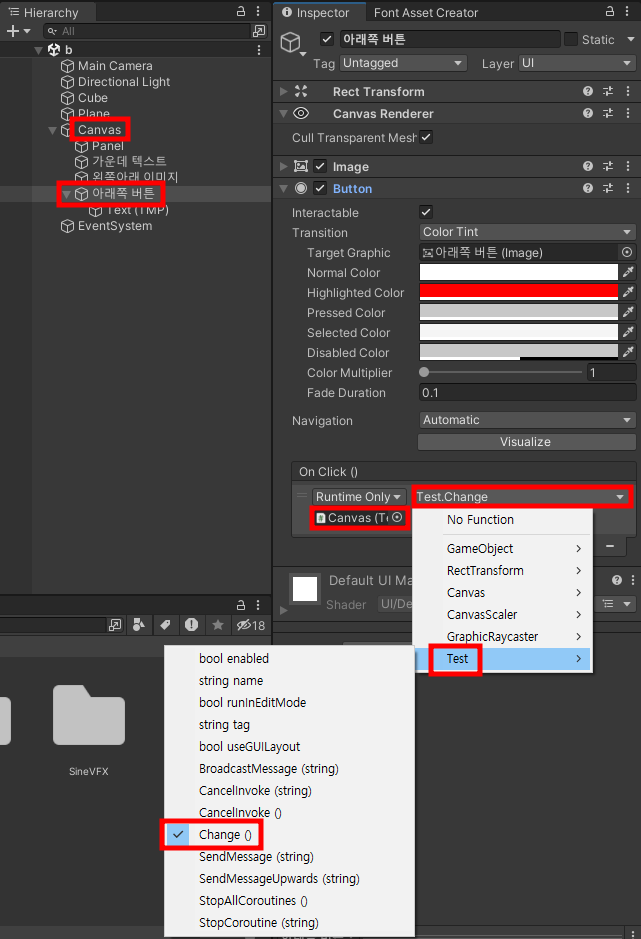
2. 버튼을 클릭후 On Click()에 캔버스 오브젝트를 드래그해서 넣고, 함수를 선택후 스크립트(Test)에 들어가서 위에서 작성한 함수를 선택한다. Change() 그리고 실행시켜서 버튼을 누르면 끝

@ 스킬 버튼 누르면 1초동안 쿨타임 만들기
using System.Collections;
using System.Collections.Generic;
using TMPro;
using UnityEngine;
using UnityEngine.UI;
public class Test : MonoBehaviour
{
[SerializeField] private Image image_name;
private bool isCoolTime = false;
private float currentTime = 1f;
private void Update()
{
if(isCoolTime)
{
currentTime -= Time.deltaTime;
image_name.fillAmount = currentTime;
if( currentTime <= 0)
{
isCoolTime = false;
currentTime = 1;
image_name.fillAmount = currentTime;
}
}
}
public void Change()
{
isCoolTime = true;
}
}
@ 5초 쿨타임 스킬 버튼 만들기
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class Test : MonoBehaviour
{
[SerializeField] private Image image_name;
private bool isCoolTime = false;
private float currentTime = 5f;
private float delayTime = 5f;
private void Update()
{
if(isCoolTime)
{
currentTime -= Time.deltaTime;
image_name.fillAmount = currentTime / delayTime;
if( currentTime <= 0)
{
isCoolTime = false;
currentTime = 1;
image_name.fillAmount = currentTime;
}
}
}
public void Change()
{
isCoolTime = true;
}
}
'유니티 > 기능' 카테고리의 다른 글
| 인풋 필드 UI (0) | 2024.06.28 |
|---|---|
| 슬라이더, HP 만들기, 체력감소, 도트데미지 (0) | 2024.06.28 |
| 파티클 시스템 (0) | 2024.06.27 |
| 애니메이터 (0) | 2024.06.26 |
| 애니메이션(animation) (0) | 2024.06.26 |




