고정 헤더 영역
상세 컨텐츠
본문
플레이어 캐릭터는 계속 뛰는것처럼 보이지만 캐릭터의 실제 X축 위치는 고정되어있고 배경과 발판이 플레이어를 향해 계속 다가옴.
- 2D 스프라이트가 그려지는 순서 조정하기
- 반복되는 배경 만드는 방법
- static의 개념
- 여러 해상도에서 일관된 UI를 유지하는 방법
- 싱글턴 패턴
2D 게임오브젝트가 그려지는 순서는 스프라이트 렌더러의 정렬 레이어(Sorting Layer)가 결정.
- 유니티에서는 가장 아래쪽 정렬 레이어가 가장 앞쪽에 그려짐.
- ( 플레이어는 아래쪽 레이어에, 배경은 위쪽 레이어에 할당 )

캐릭터와 발판은 Foreground로 설정 / 배경(sky)은 Background로 설정
@ 움직이는 배경과 발판
using UnityEngine;
// 게임 오브젝트를 계속 왼쪽으로 움직이는 스크립트
public class ScrollingObject : MonoBehaviour {
public float speed = 10f; // 이동 속도
private void Update() {
// 게임 오브젝트를 왼쪽으로 일정 속도로 평행 이동하는 처리
// 초당 speed의 속도로 왼쪽으로 평행이동
transform.Translate(Vector3.left * speed * Time.deltaTime);
}
}
- 오브젝트를 초당 (-speed, 0, 0)만큼 이동시킴.
- Translate()는 이동할거리를 Vector3타입으로 받음.
- Vector3.left = Vector3(-1, 0, 0)
@ 반복되는 배경 만들기
Sky 배경에 박스콜라이더 추가 후 Is Trigger 체크.
Awake()는 Start()보다 한 프레임 먼저 실행.
using UnityEngine;
// 왼쪽 끝으로 이동한 배경을 오른쪽 끝으로 재배치하는 스크립트
public class BackgroundLoop : MonoBehaviour {
private float width; // 배경의 가로 길이
private void Awake() {
// 가로 길이를 측정하는 처리
// BoxCollider2D 컴포넌트의 Size 필드의 x 값을 가로 길이로 사용
BoxCollider2D backgroundCollider = GetComponent<BoxCollider2D>();
width = backgroundCollider.size.x;
}
private void Update() {
// 현재 위치가 원점에서 왼쪽으로 width 이상 이동했을때 위치를 리셋
if (transform.position.x <= -width)
{
Reposition();
}
}
// 위치를 리셋하는 메서드
private void Reposition() {
// 현재 위치에서 오른쪽으로 가로 길이 *2 만큼 이동
Vector2 offset = new Vector2(width * 2f, 0);
transform.position = (Vector2) transform.position + offset;
}
}
offset은 Vector2타입, transform.position은 Vector3타입이라 형변환을 통해 맞춰줌.

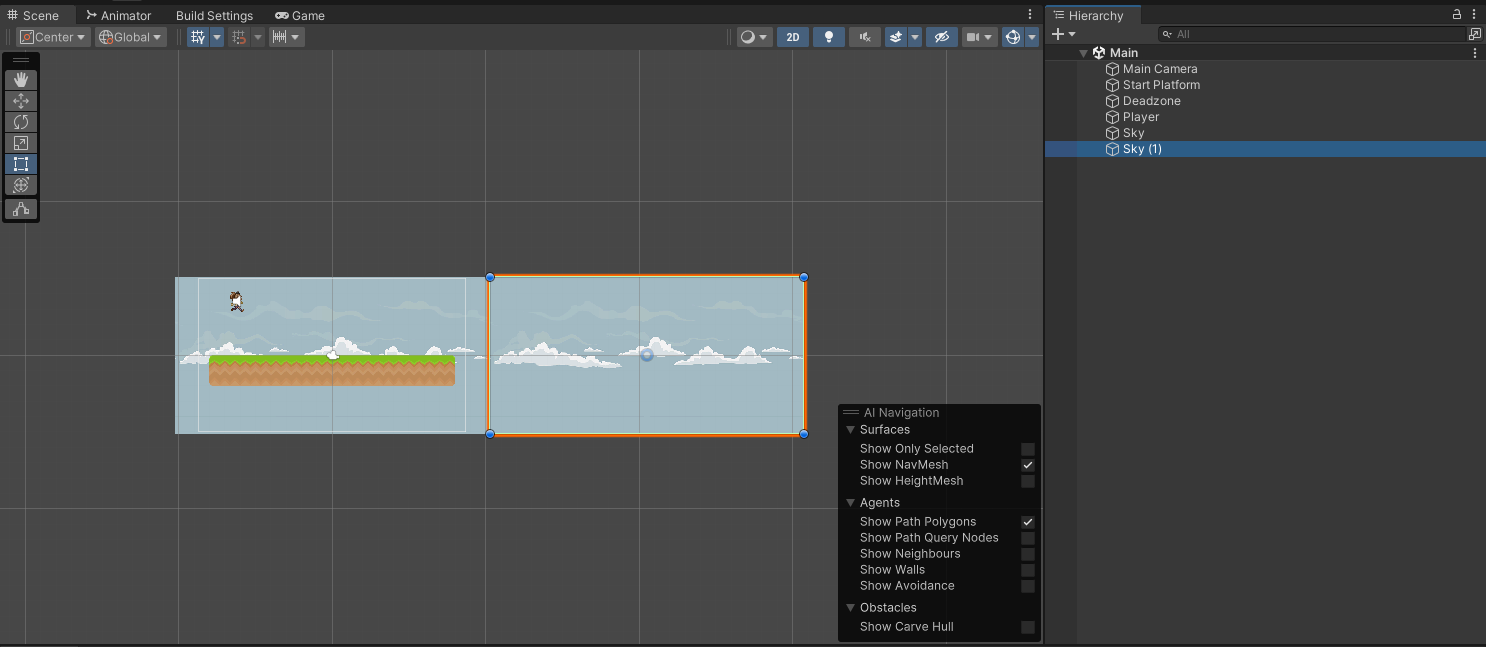
sky를 복사후 옆에 붙여준후에 코드를 실행시켜 무한 스크롤링이 되는지 확인해본다.
@ UI
캔버스는 게임을 실행중인 화면의 해상도로 결정됨.
캔버스 컴포넌트의 UI 스케일 모드의 기본 설정인 고정 픽셀 크기는 캔버스 크기가 변해도 배치된 UI 요소의 크기를 변경하지 않음.
- 고정 픽셀 크기에서는 사용자의 화면 크기에 따라 달라지는 문제가 생길 수 있음.
@ 화면 크기에 따른 확장( Scale With Screen Size )
- 실행화면이 기준화면보다 크거나 작을 때는 자동으로 확대/축소하는 모드.
- 실제화면과 기준 해상도 사이의 화면 비율이 다른 경우 캔버스 스케일러 컴포넌트의 일치(Match)필드 값이 높은 방향의 길이를 유지하고 다른 방향의 길이를 조절.
- 640 x 360을 기준 해상도로 사용하여 UI를 배치할것임.

@ 점수(SCORE) UI 텍스트

알트 + 쉬프트 눌러서 앵커 아래쪽으로 지정
+ Shadow까지 추가
@ 게임오버 UI

알트 + 쉬프트 눌러서 앵커 위쪽으로 지정.

게임오버 텍스트 복사후 Restart로 만들고 Pos Y 조정해서 아래쪽에 배치
게임오버 오브젝트의 자식으로 설정
- GameOver 오브젝트를 평소에 비활성화 해놓았다가 게임오버가 된 순간 활성화하면 그에 딸린 자식 오브젝트도 같이 활성화 됨.

'유니티 > 게임만들기' 카테고리의 다른 글
| 13장 유니런(발판 반복 생성, 오브젝트 풀링) (1) | 2024.03.26 |
|---|---|
| 13장 유니런(게임매니저, 싱글톤 패턴) (0) | 2024.03.22 |
| 11장 유니런(1) (0) | 2024.03.15 |
| 10장 공간과 움직임 (0) | 2024.03.12 |
| 쿼터니언(회전) (0) | 2024.03.12 |




